I’m a little late on this, so I hope it’s old news to most readers that Universal Mind, where I’ve worked for the past 2 months, just launched a technology preview of the SpatialKey visualization system. This is a big deal.

Andrew Powell, Doug McCune, and Brandon Purcell have already posted great introductions to SpatialKey, so I won’t go through all that here. But just so’s you know: SpatialKey is a visualization system for geotemporal (location + time) data, developed primarily in Flex, that lets you filter and render thousands of points very quickly, all client-side in your browser.
This is not a formal release. We’re in a technology preview for now, which means you just get to see some sweet examples, but soon we’ll release a version, SpatialKey Personal, into which you can load and visualize your own data. Here are links to three of my favorite examples (for more, check out our Gallery page, or this post on the SpatialKey blog).
- where prostitutes are arrested in San Antonio
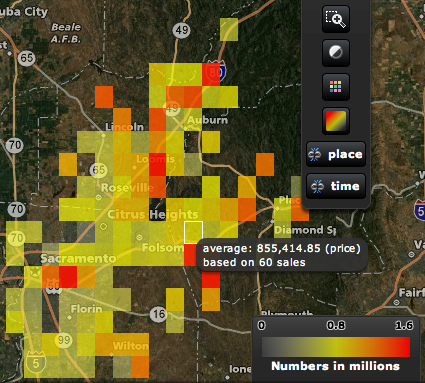
- the housing slump in Sacramento
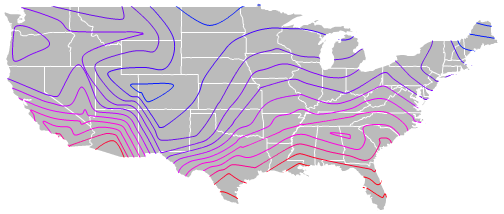
- the radial spread of Wal-Mart
As I said, other better introductions have been written on SpatialKey; I just want to focus on a few of my favorite features or attributes.
not a single, do-it-all application
SpatialKey is based around a collection of visualization templates. Each offers a unique view of the data, with specialized visualizations, filters, and UI controls. Since the templates are specialized, each one is pretty easy to learn and begin using.
The examples linked above demonstrate the animation, map comparison, and drill down templates. The fourth template we’re showing off now is the temporal heat index template (here’s an example of that: Sacramento residential burglaries).
chorodot symbolization
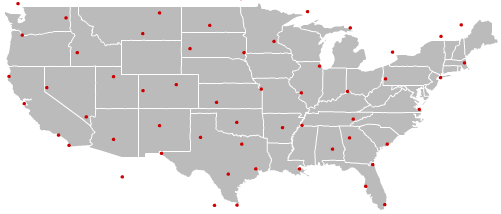
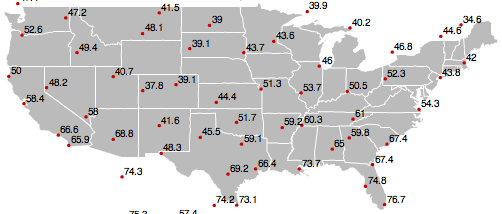
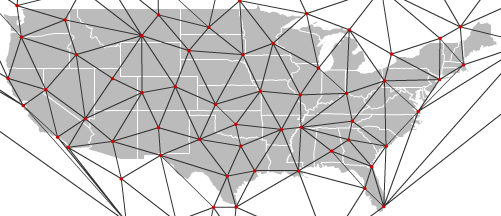
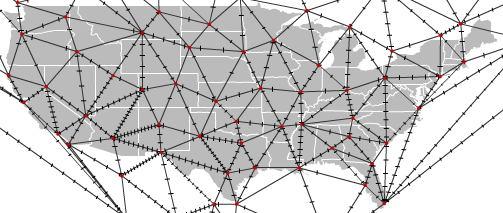
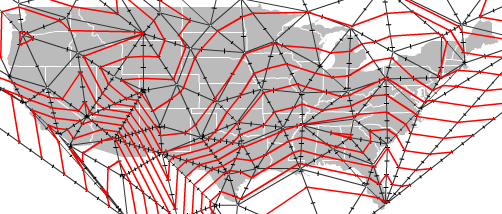
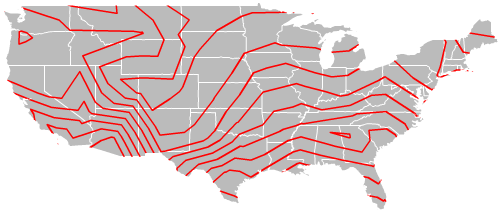
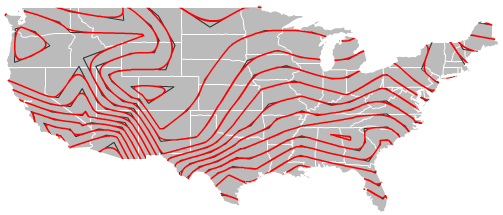
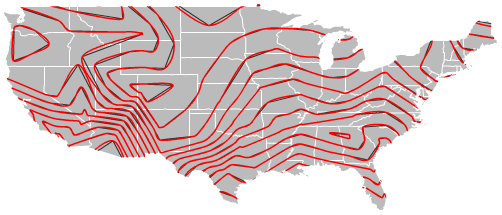
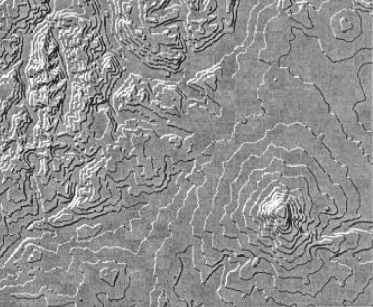
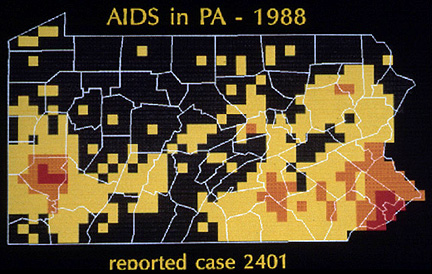
You don’t see these much, but I think they’re really effective. The “heat grid” symbolization in SpatialKey is a modern implementation of a technique put forth by Alan MacEachren and David DiBiase in 1991.
Aggregating points to arbitrary but regularly-shaped polygons, or binning, was an extant graphical practice at the time, but the geographic application and their particular methods created an effective cartographic symbology. Other than SpatialKey, I haven’t seen this symbolization in a geographic visualization context, but I think it’s very effective at presenting large datasets that require aggregation. The heat grid symbolization in SpatialKey extends the approach by allowing grid renderings of attributes of the data (like house prices or temperature) in addition to aggregation of the count of points.

MacEachran and DiBiase’s example chorodot map of AIDS in Pennsylvania (image from J.B. Krygier’s lecture notes)

SpatialKey grid symbolization showing a data attribute (average home prices) in Sacramento county
small multiples / map comparison
I’ve always been a fan of the small multiples depiction of change, illustrated so well by Edward Tufte in The Visual Display of Quantitative Information and Envisioning Information. Though the SpatialKey Map Comparison template shows two multiples, it qualifies (and we can easily plug in more maps for specialized templates).

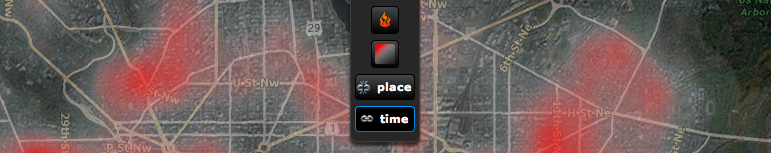
D.C. construction in the SpatialKey Map Comparison template
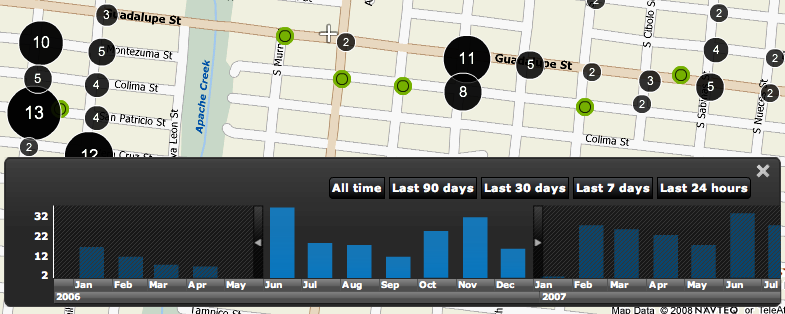
Both the maps and the time charts are live-linked. Mousing over an area on one of the maps or a bar on one of the time charts reveals the tooltip for both displays, allowing you to easily retrieve specifics for different time periods or areas.

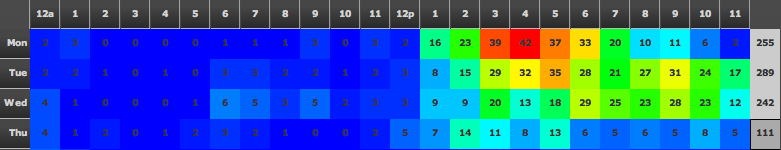
complex temporal filtering and focusing via the heat index chart
The time chart, shown in the first screenshot above, is great for revealing linear temporal trends in a dataset, and for enabling linear filtering. But some datasets evince more complex temporal trends — for example, some crimes may be more common on a certain day of the week and at a certain time of day. Such trends are lost when data is aggregated in a linear fashion to, say, days or weeks.

sex crime arrests in Sacramento
The temporal heat index chart reveals such complex trends and allows filtering by multiple temporal aspects simultaneously (for example, showing only prostitution arrests on Tuesdays between 3 and 4 am).
in closing
I was late to the game on this one, joining Universal Mind in June. SpatialKey was developed by the brilliant team of Doug McCune, Ben Stucki, and Andrew Powell, led by Brandon Purcell and Tom Link, with product manager Mike Connor. It’s a privilege working with such a talented crew.
Our goals for this technology preview are modest (blowing minds, getting feedback), but we’re excited to continue developing SpatialKey and SpatialKey Law Enforcement. And we’ll be releasing updates, new examples, and SpatialKey Personal in the near future. So stay tuned to the SpatialKey blog, and please contact us if you have any feedback on our technology preview.